006 文字の入れ替え

テンプレートのテキストを変えてみましょう。
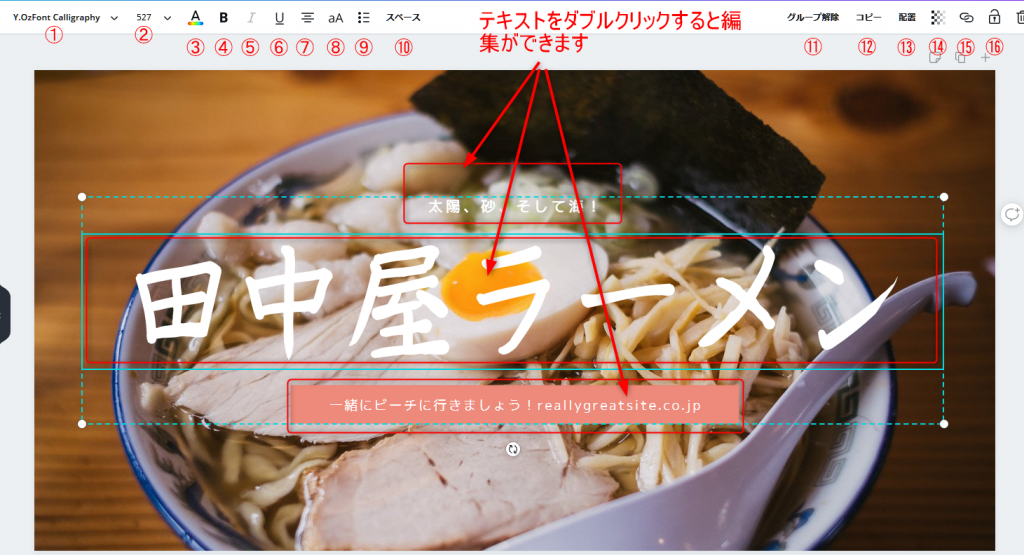
テキストをそれぞれクリックしますと、編集できます。
また、テキストをクリックしますと、細かな設定ができます。
テキスト編集で出来ることは以下の通りです。
①フォント(字体)
文字のスタイルを選択できます。

Canva公式サイトより引用
②文字のサイズ
文字のサイズを指定できます。

Canva公式サイトより引用
③文字の色
文字の色を指定できます。

Canva公式サイトより引用
④ボールド
文字を太くできます。
⑤斜体
文字を傾けることができます。
⑥アンダーライン
文字にアンダーラインを引くことができます。
⑦文字の配置
文字の配置を、「左寄せ」「中央寄せ」「右寄せ」とすることができます。

Canva公式サイトより引用
⑧大文字・小文字の切替
英文字を一括して大文字・小文字に切り替えることができます。
⑨箇条書きでテキストを追加する
テキストを自動的に箇条書きにすることができます
- リストを作成したいテキストを選択します。
- 行頭に点を追加するために箇条書き ボタン をクリックします。
- キーボードのEnterを押して、新しい箇条書き記号を追加します。
- あとから箇条書き表示を解除するには、もう一度[リスト]ボタンをクリックします。

Canva公式サイトより引用
⑩テキスト間隔の調整
[文字間隔] と [行の高さ] のスライダーを右側にドラッグすると間隔が広がり、左側にドラッグすると間隔が狭まります。

Canva公式サイトより引用
⑪グループ化
複数のテキストをグループにしたり、グループを解除したりします。
グループ化しますと、一括して拡大や縮小・色の調整ができるようになり便利です。
⑫コピー
テキストを選択して、このボタンを押しますと複製ができます。
⑬文字の配置
テキストの配置を左揃え、右揃え、中央揃えに整列できます。テキストの配置を変更するには…
- テキストをクリックします。
- ツールバーの[配置]ボタンをクリックします。
- もう一度クリックすると、中央揃え、左寄せ、右寄せになります。
⑭透明度
文字の透明度を調整することができます。

Canva公式サイトより引用
⑮リンク
ハイパーリンクを設定することができます。
主にWEBサイト用のバナーのためのもので、看板には使いません。
⑯ロック
画像や文字を編集できないようにロック(固定)することができます。
誤って消したりしないように、 重要なテキストや画像はロックして保護しましょう。
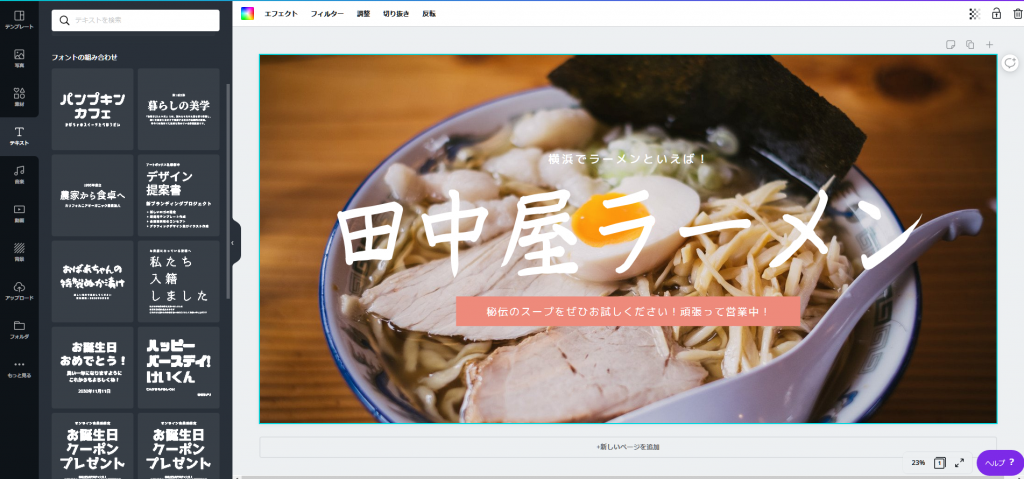
文字を編集後、こんな感じになりました。
だいぶ、看板らしくなってきましたね!

ここから下は、写真の操作に関する機能をご紹介します。
必用に応じて利用してみてください。
応用編 テキストボックスの追加
新しいテキストボックス(文字が格納されるボックス)を追加します。
- サイドパネルの[テキスト]タブをクリックします。
- [見出し]、[小見出し]、および[本文]から選択してテキストを追加します。
- テキストを入力して編集します。ツールバーから、フォント、色やサイズなど書式の変更ができます。

Canva公式サイトより引用
応用編 テキストボックスの複製
テキストボックスを複製します。
- 複製したいテキストボックスを選択します。
- エディターツールバーの[コピー]をクリックします。
- 複製したテキストボックスの書式を、必要に応じて変更します。

Canva公式サイトより引用
応用編 テキストボックスの回転
テキストボックスを回転させ、角度を自由に設定することができます。テキストを回転させてポジションを変更しましょう。
- テキストボックスをクリックします。
- 回転のアイコンをクリックし、ドラッグすると回転します。

Canva公式サイトより引用
応用編 テキストボックスの削除
テキストボックスまたはテキストホルダーの削除方法をご紹介します。
- 削除したいテキストボックスをクリックして選択します。
- デザインの上にあるエディターツールバーの、[ゴミ箱]アイコンをクリックします。

Canva公式サイトより引用
